表单中嵌套表格
前面的教程主要针对单一数据类设计自定义表单,也就是说表单中的字段都来自一个数据类(事务)。Ebaas表单设计器允许在表单中插入关联数据类的属性,即所谓的跨数据类表单。用户在使用跨数据类表单填写数据时,无需考虑表单的字段属于那个数据类。一旦提交表单后,Ebaas服务器会自动识别属于不同数据类的属性,分别添加或修改不同数据类的数据实例,并建立关联关系等,无需编写任何代码。
比较常见的需求是在表单中嵌套二维表格来展示或编辑通过一对多关系所关联的数据类的数据实例。例如,在“事务”表单中以表格的方式查看或添加多条“意见”数据记录,而无需在页面转换到“意见”数据类进行操作。这个教程,我们将介绍如何在“事务”表单中插入显示“意见”的二维表格。
配置关系属性的显示控件
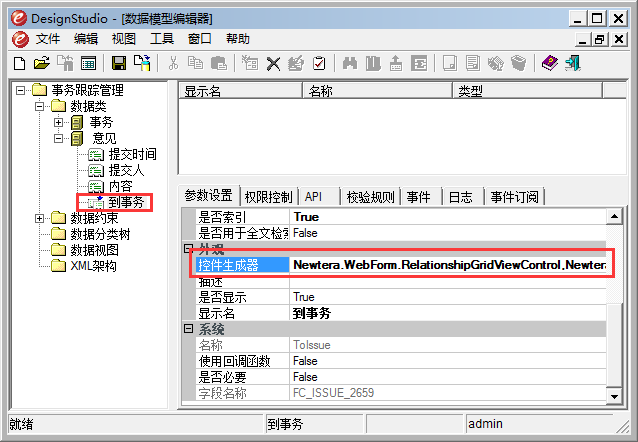
首先,使用DesignStudio打开“意见”数据类 => 选择“意见”数据类到“事务”数据类的多对一的关系属性,“到事务” => 将这个关系属性的“控件生成器”配置表格控件的DLL,如下图所示:
Newtera.WebForm.RelationshipGridViewControl,Newtera.WebForm
该表格控件会在Web表单中显示一个二维表格。在默认情况下,会使用“意见”数据类的默认视图中定义的属性作为表格的列名。由于“意见”数据类的默认视图只包含了“提交人”和“提交时间”两个属性,所以我们需要创建一个“意见”数据类的数据视图,使其包含“内容”属性。并将这个视图与表格控件绑定。
创建数据视图
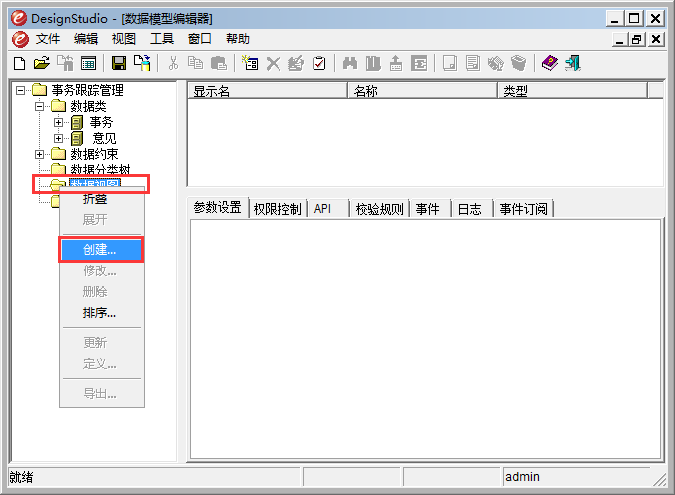
- 在DesignStudio中,右键选择“数据视图”节点,从弹出的菜单中单击“创建”,如下图:

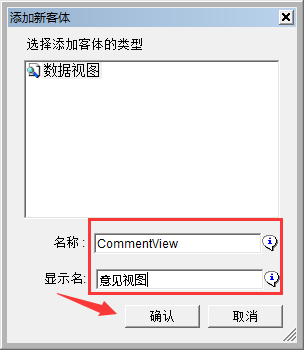
- 在弹出“添加新体”对话框中,输入名称:commentView,显示名:事务视图,见下图:

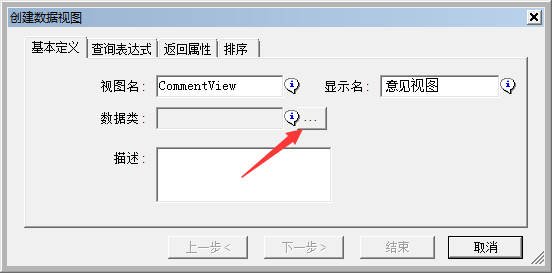
- 在弹出的“数据视图”向导中,单击“数据类”右边“…”按钮,添加数据类,见下图:

-
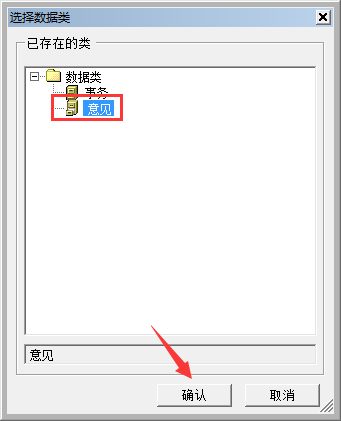
在弹出的“选择数据类”框中,选择“意见”数据类,见下图:

- 点击下一步,这一步无需添加关联数据类
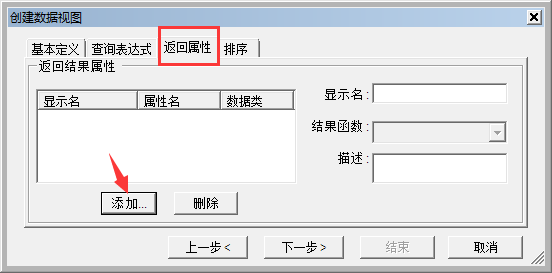
- 点击下一步,在”返回属性“卡,单击”添加“,见下图:

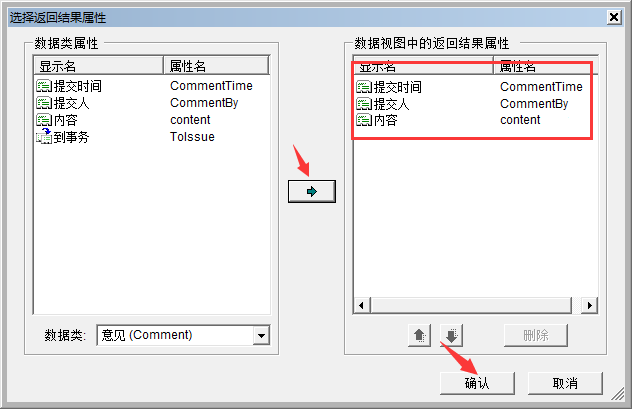
- 在弹出”选择返回结果属性“框,选择左边要返回的属性,再单击中间向右箭头,将属性添加到右边”返回属性结果“框中,结果见下图:

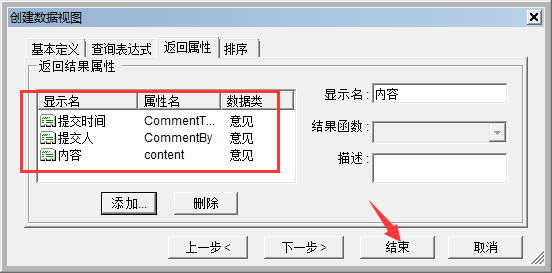
- 点击”确认“按钮,结果见下图:

- 创建数据视图完毕,单击”结束“按钮。
接下来,将创建的数据视图与表格控件绑定。
-
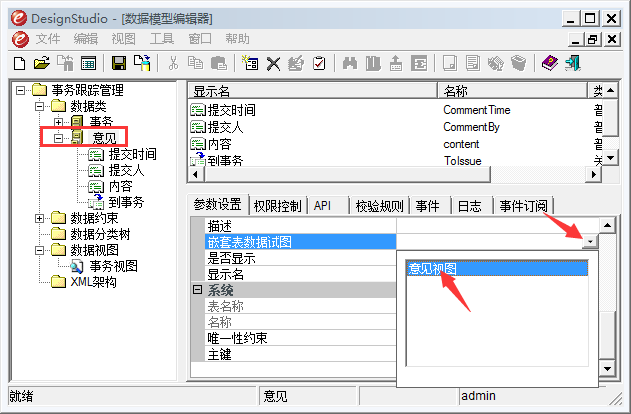
点击左边的“意见”数据类 => 在右边的“参数设置”选项卡中,在“嵌套表数据视图”设置栏单击向下箭头,选择“意见视图”,见下图:

-
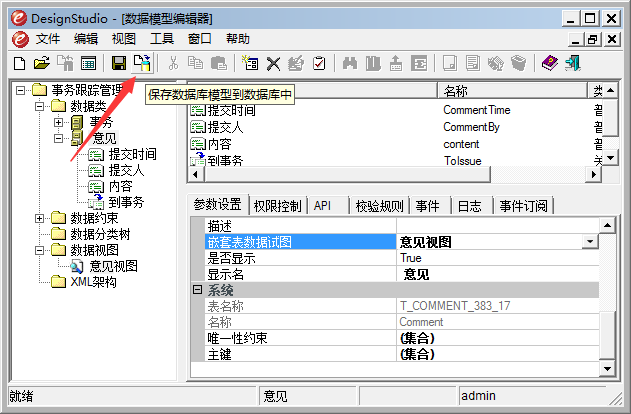
完成配置后,单击工具栏”保存数据库“图标将模型保存到数据库,见下图:

在表单中插入关系属性
- 使用浏览器打开“表单设计器”
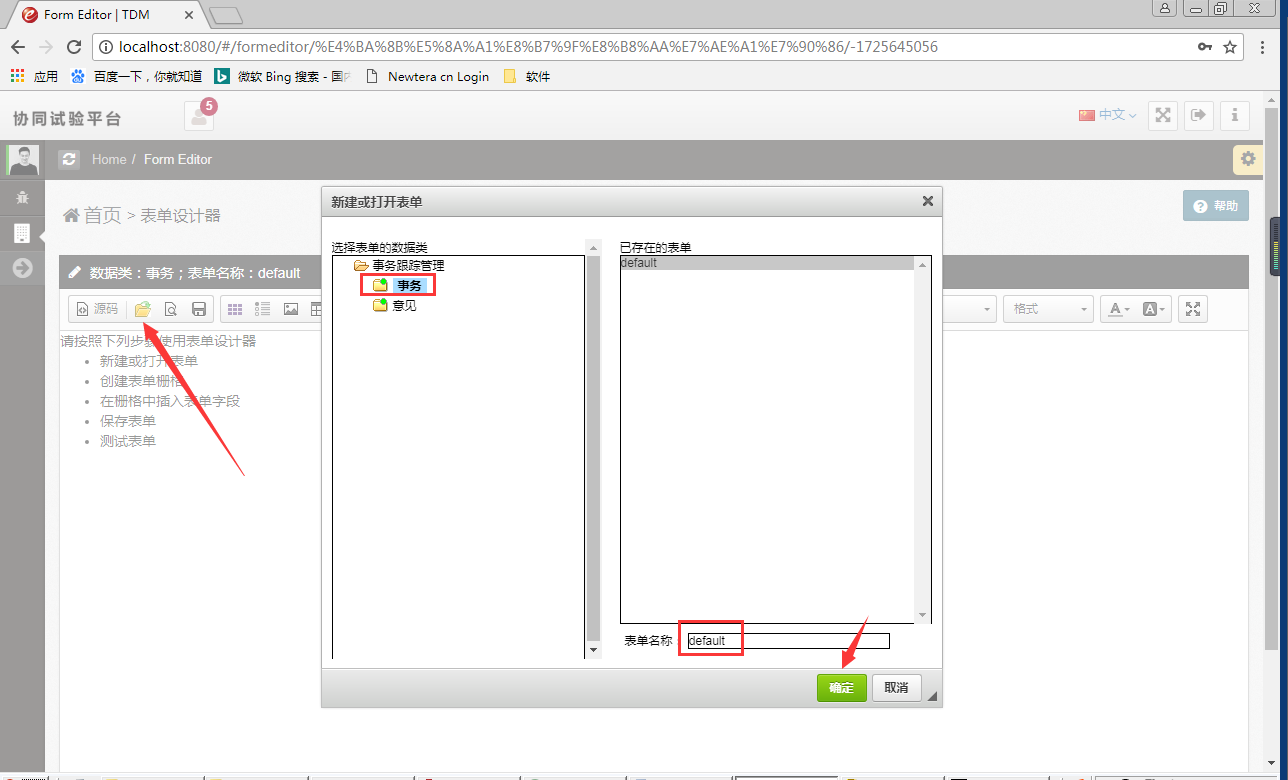
- 在“表单设计器”工具栏单击“打开”图标 => 在“新建或打开表单”窗口左边选择“事务”数据类,右边选择“default”表单,单击“确定”按钮,见下图:

- 在表单中选择一个位置插入一个一行一列的空白栅格。或者切换到“源码”模式,在要显示表格的位置插入下面HTML代码:
<div class="row row-7">
<div class="col col-md-12">
<div class="content">
</div>
</div>
</div>- 回到表单设计页面 => 光标定位在刚刚插入的空白栅格中;
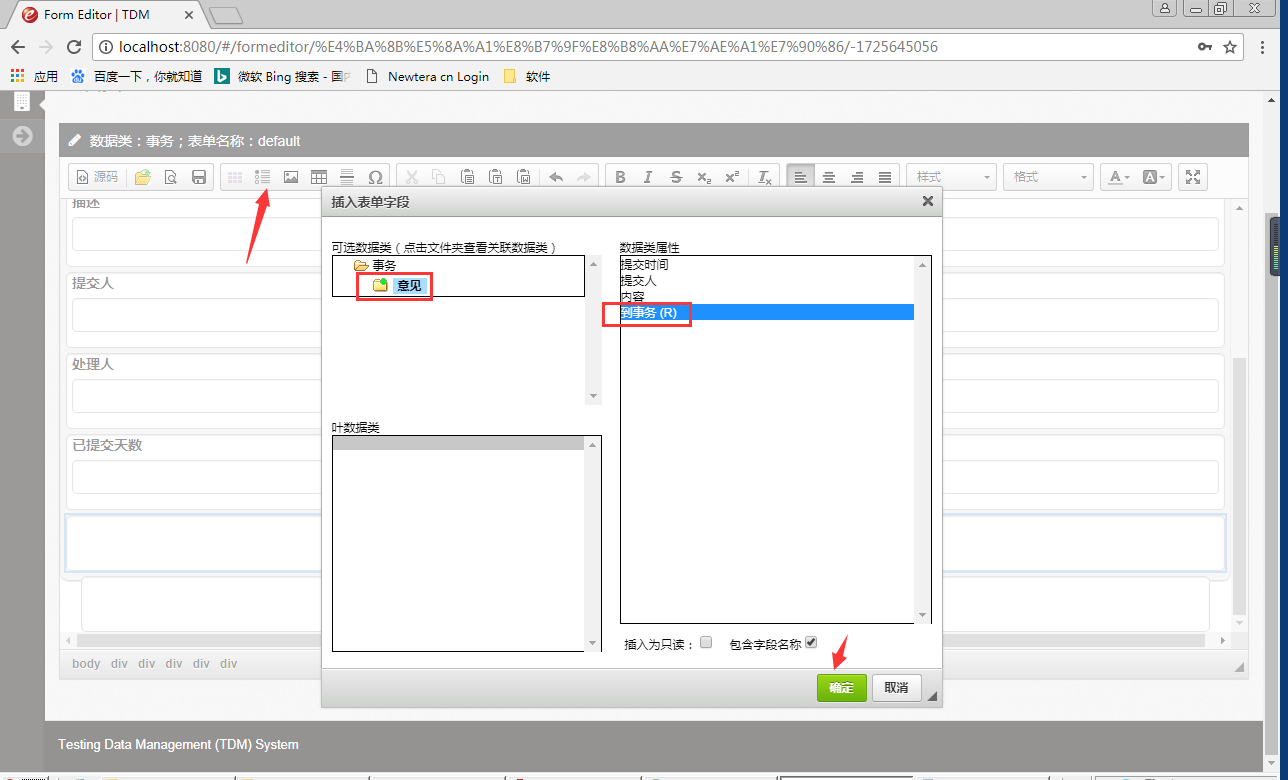
- 单击工具栏“插入表单字段” => 在打开的“插入表单字段”中 => 选择左边”意见“数据类 => 再选择右边数据类属性“到事务(R)”的关系属性,单击”确定“按钮,见下图:

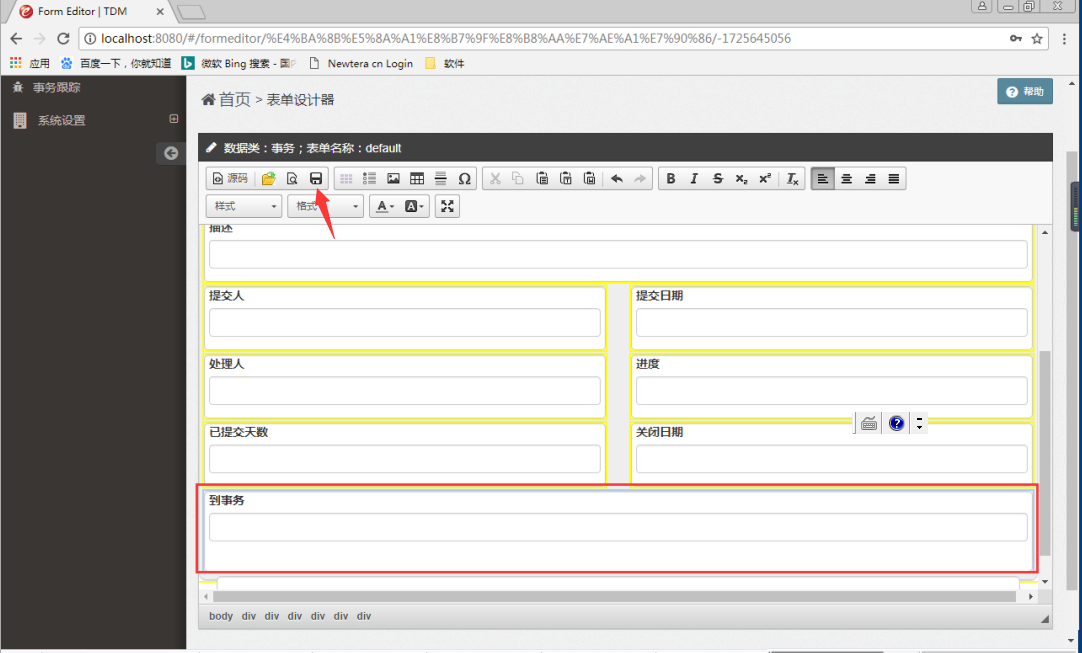
- 插入关系属性后表单显示见下图:

- 点击工具栏”保存“图标保存修改的表单模板。
测试表单嵌套表格
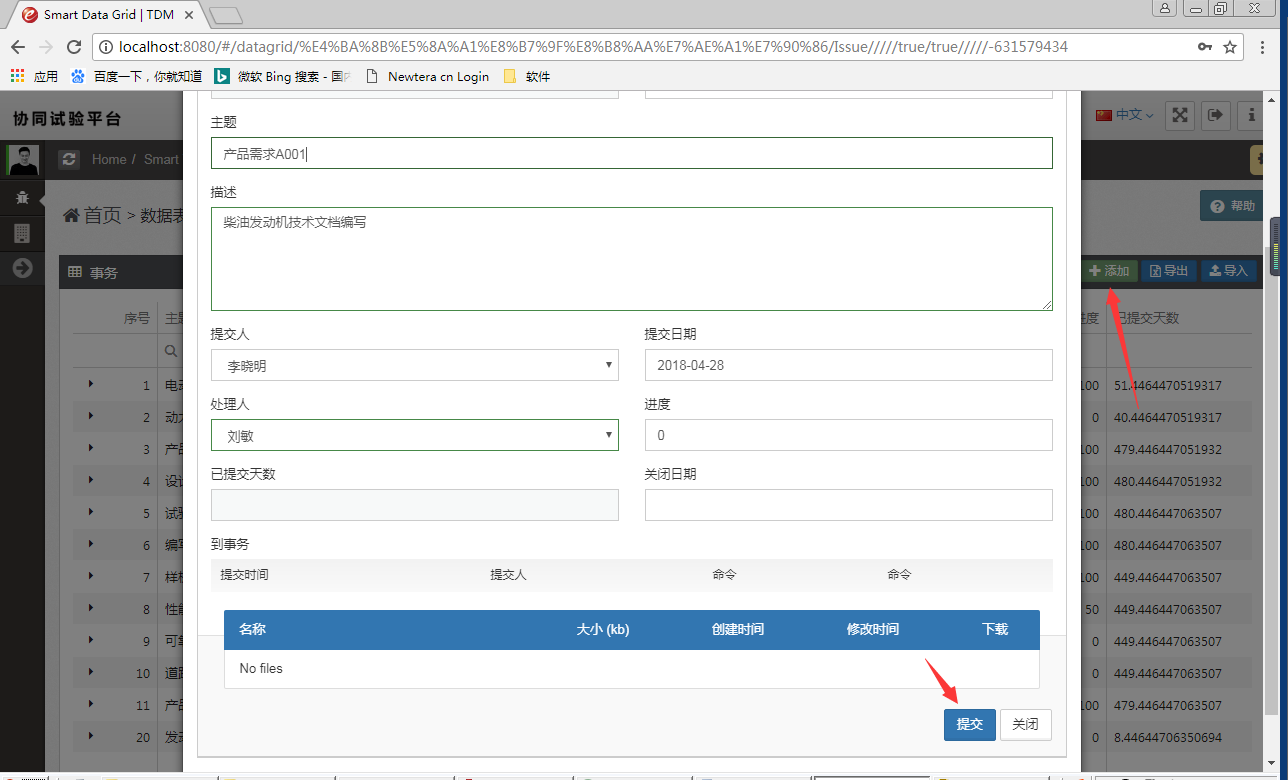
- 在Web界面打开“事务管理”界面 =>单击右上角“+添加”打开表单;
- 由于事物主数据还未创建,因而嵌套的表格还不能填写数据;

- 填写事物的相关数据后,单击”提交“按钮;
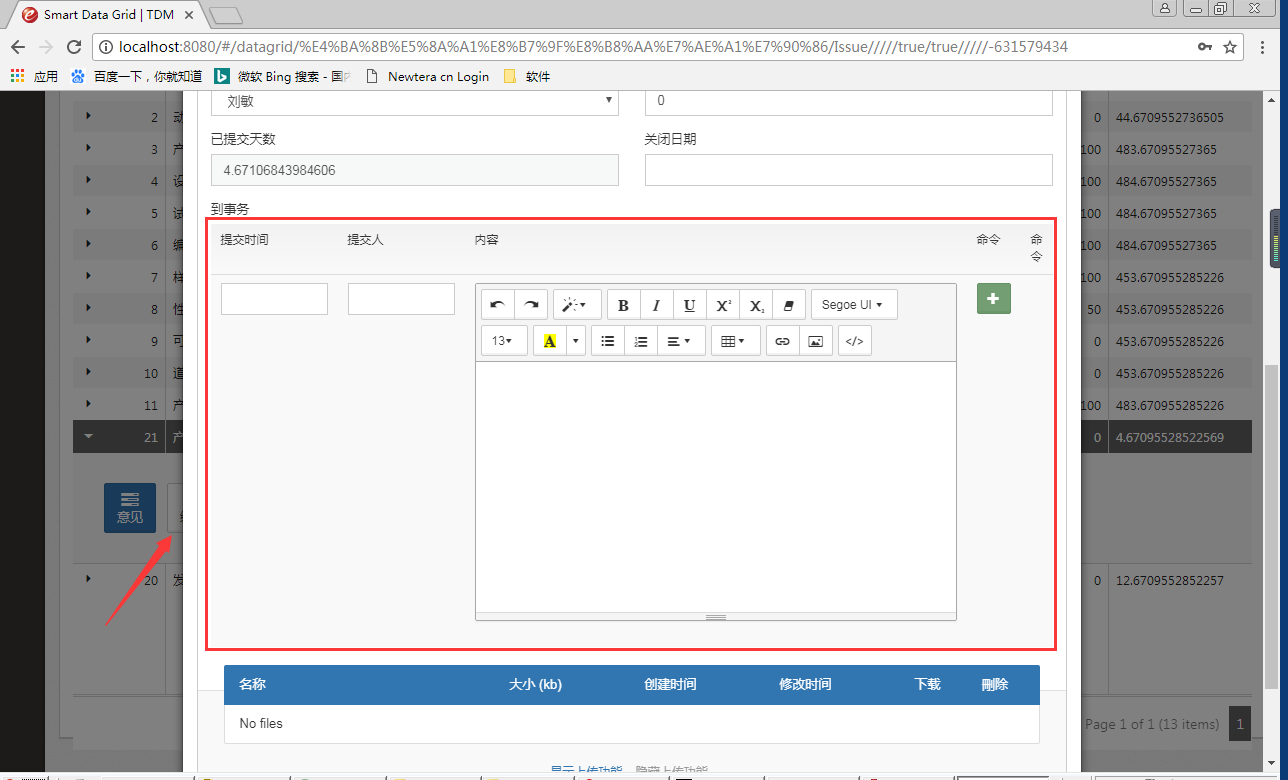
- 数据提交成功后,嵌套的表格便可以直接添加相关意见了,见下图:

- 在嵌套表格中输入内容,点击“提交”按键,会在“意见”数据类创建数据实例。
同样,打开已存在的“事物”数据实例的编辑表单,可以查看,编辑或添加该事物的相关意见数据。