配置表单附件功能
前面教程介绍的表单功能基本上针对用户使用表单输入或查看数据实例的属性值,即结构化数据。如果用户需要在表单中包含一些文档或图片等非结构化数据,则需要在表单中提供文件上传和下载功能。例如,用户在提交一个新的事务时,可能需要在事务表单中上传一些与事务相关的文档或图片。事务处理人也需要在表单中打开或下载相关的图片或文档。
Ebaas平台提供了“附件”管理功能。针对每个数据实例都可以有零到多个附件。附件可以是任何形式的文件。为了方便用户在浏览器上上传或下载数据实例的附件,Ebaas平台提供了一个附件管理的Web组件。在设计表单时,可以将该组件插入到表单的某个位置来实现在表单中进行附件上传或下载的功能。下面我们就介绍如何在Ebaas表单设计器中插入附件管理组件的步骤。
在表单中插入附件管理组件
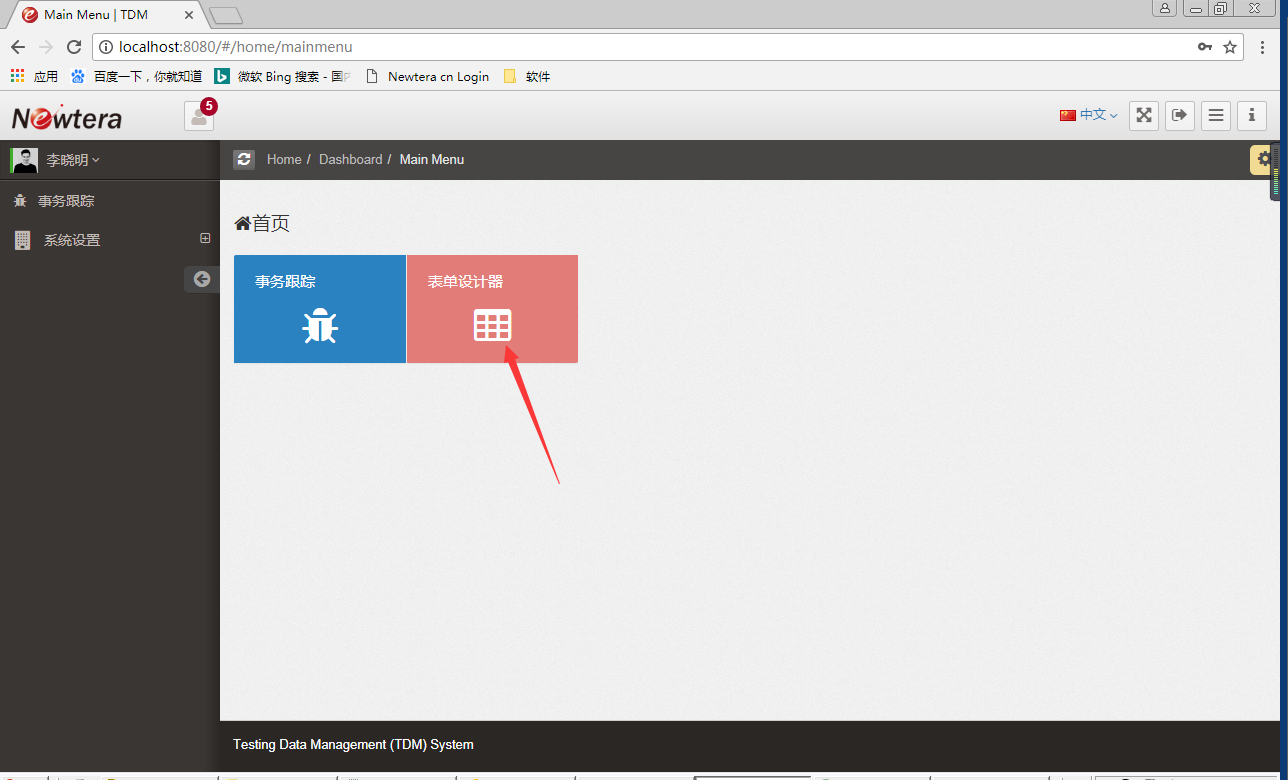
浏览器地址栏输入:http://locslhost:8080 => 以demo1用户登录(demo1为系统管理员)=> 进入首页后单击“表单设计”图标,见下图:

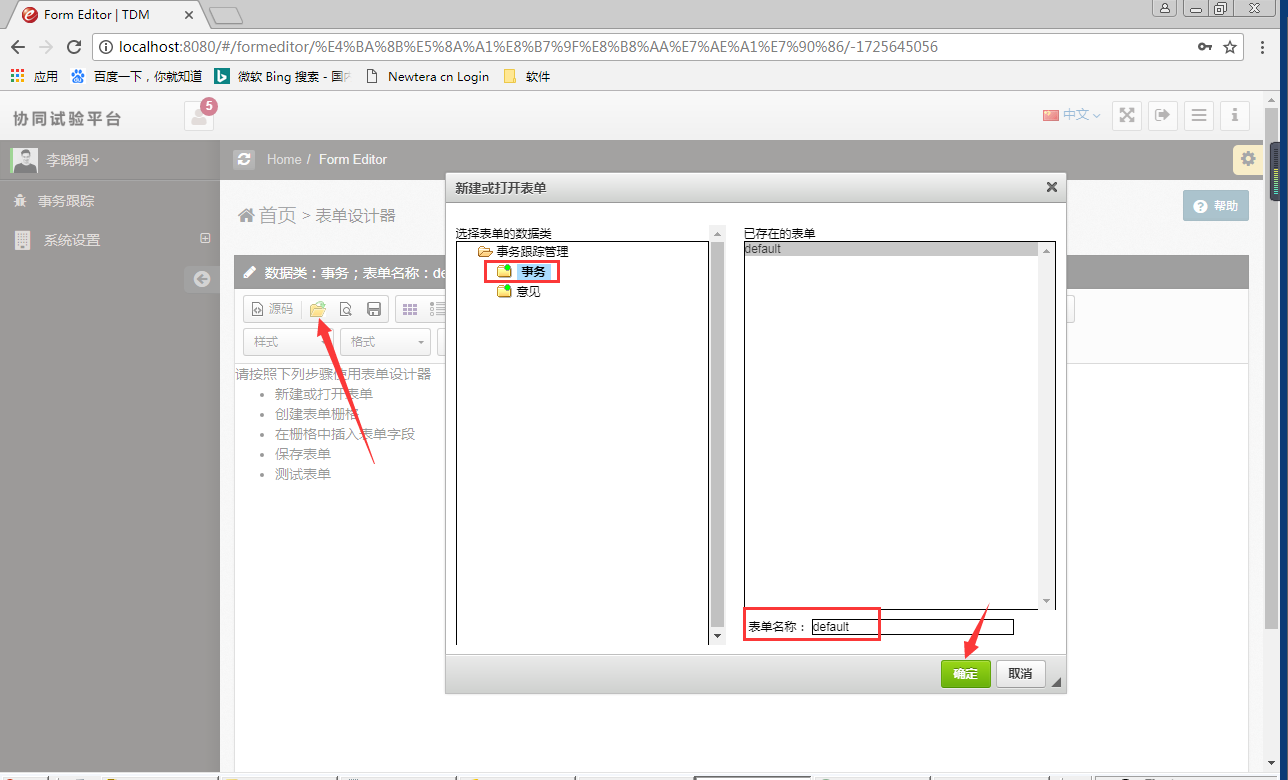
在打开的表单设计器页面中,单击“打开表单”图标,在“新建或打开表单”面板左边选中“事务”数据类,右边“已存在的表单”选择名为“defaualt”的表单,单击“确定”按钮,见下图:

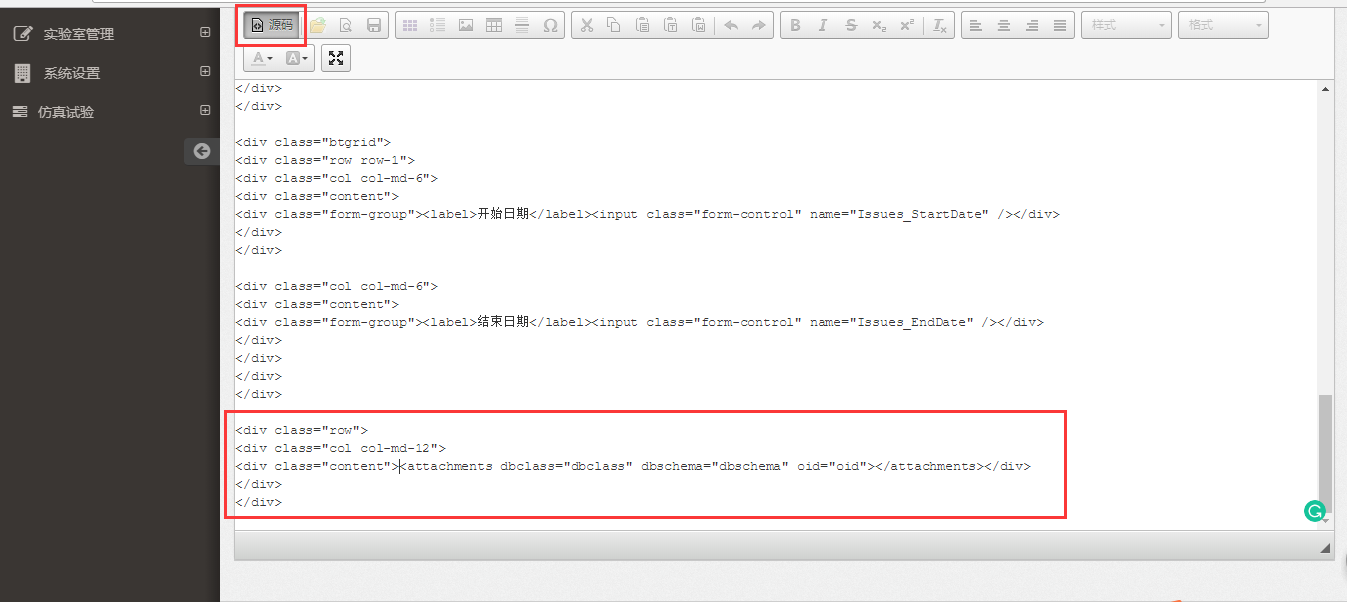
在打开名为“default”的表单 => 工具栏单击“源码”图标,显示表单的HTML代码 => 选择在表单中需要显示附件管理组件的位置复制粘贴以下代码(执行这项操作需要了解HTML和Bootstrap样式的基本知识):
<div class="row">
<div class="col col-md-12">
<div class="content"><attachments dbclass="dbclass" dbschema="dbschema" oid="oid"></attachments></div>
</div>
</div>插入附件组件后的代码如下:

然后再次单击工具栏的“源码”图标 => 回到表单页面 => 单击“保存”图标保存修改后的表单。
点击“预览”图标可以看到表单包含了附件管理的组件。
测试表单上传附件
在浏览器的左边导航栏点击“事务管理”菜单进入“事务管理”二维表格页面 => 点击任何一条数据记录展开其命令栏 => 点击“编辑”图标打开事务表单。
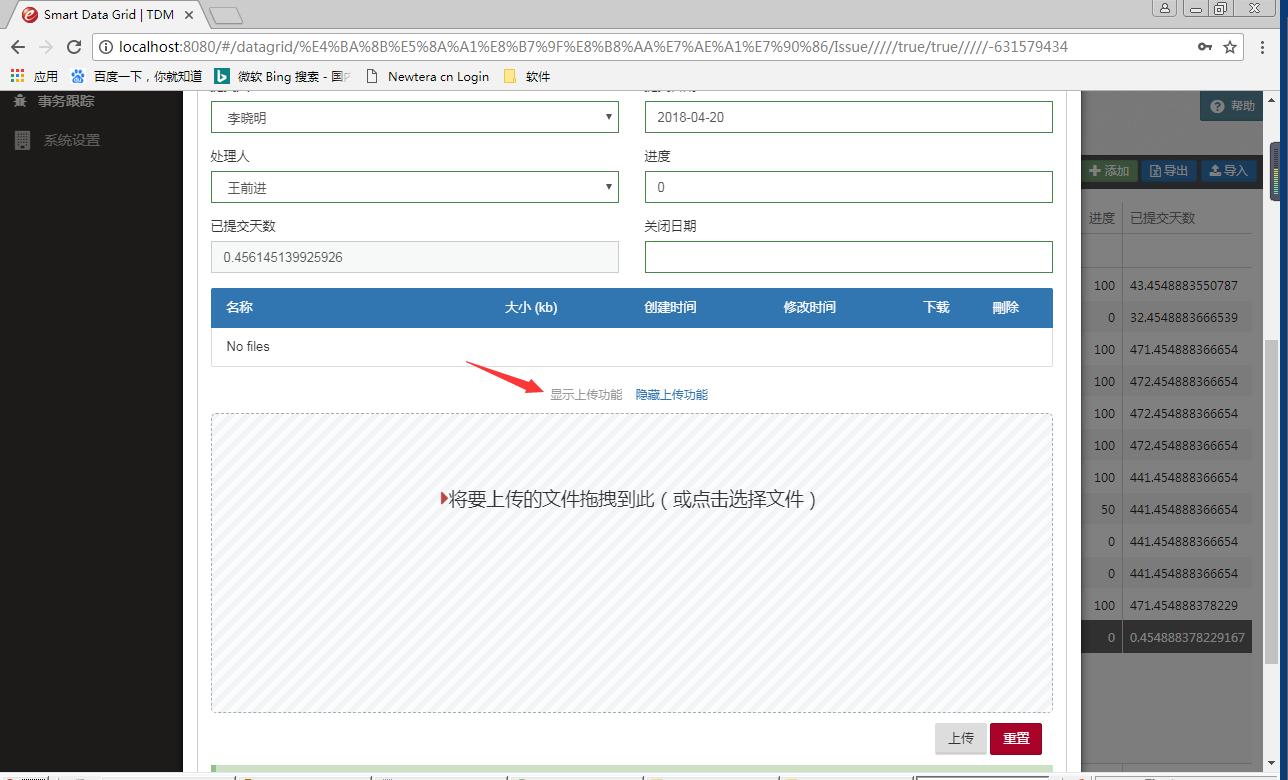
可以看到附件组件的表格(初始为空)。在附件组件点击“显示上传功能”,展开上传区域,见下图:

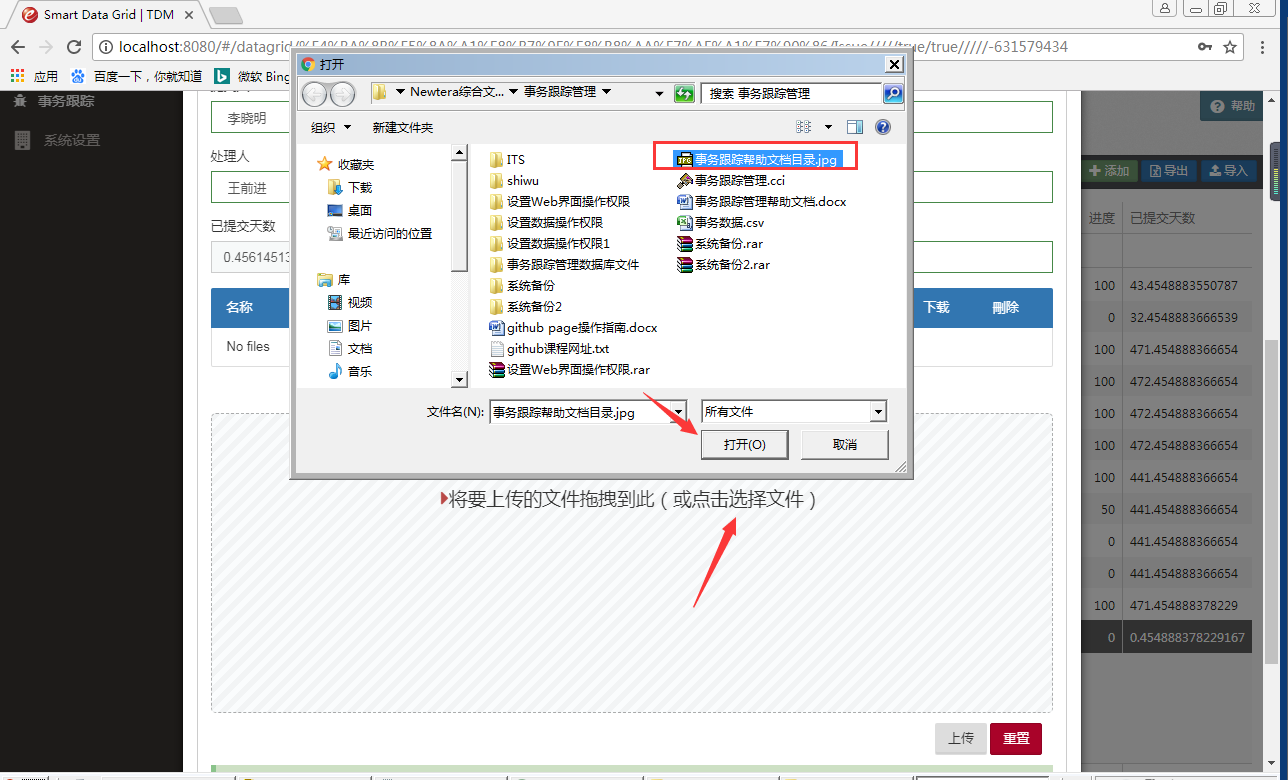
点击上传附件区域打开选择上传文件对话框,选择要上传的图片或文件(可以选择多个文件),点击“打开”按键:

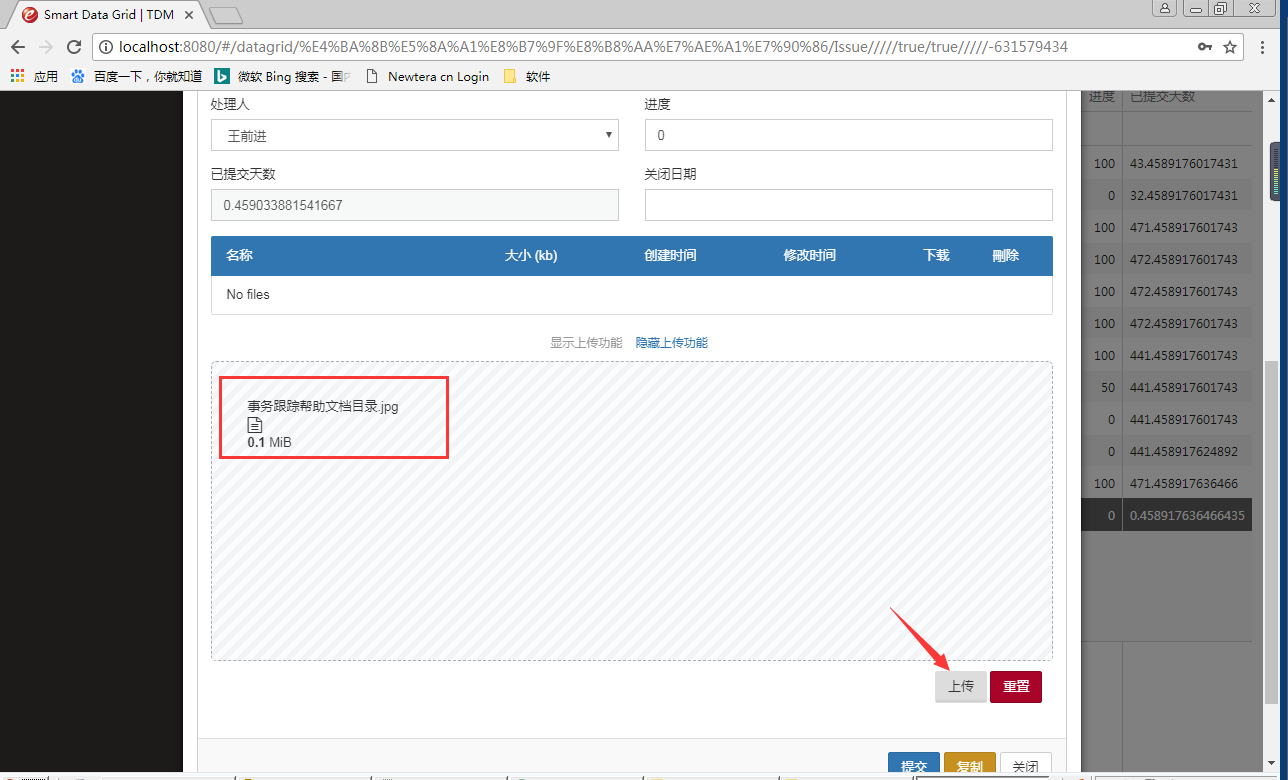
所选择的一到多个文件会出现在上传区域。点击区域下方的“上传”按钮,则会将区域中的图片或文件上传到服务器,成为该事务数据实例的附件,见下图:

文件或图片上传完毕后,点击表单底部的“关闭”按钮关闭表单。附件上传无需点击表单底部的“提交”按键。
测试表单下载附件
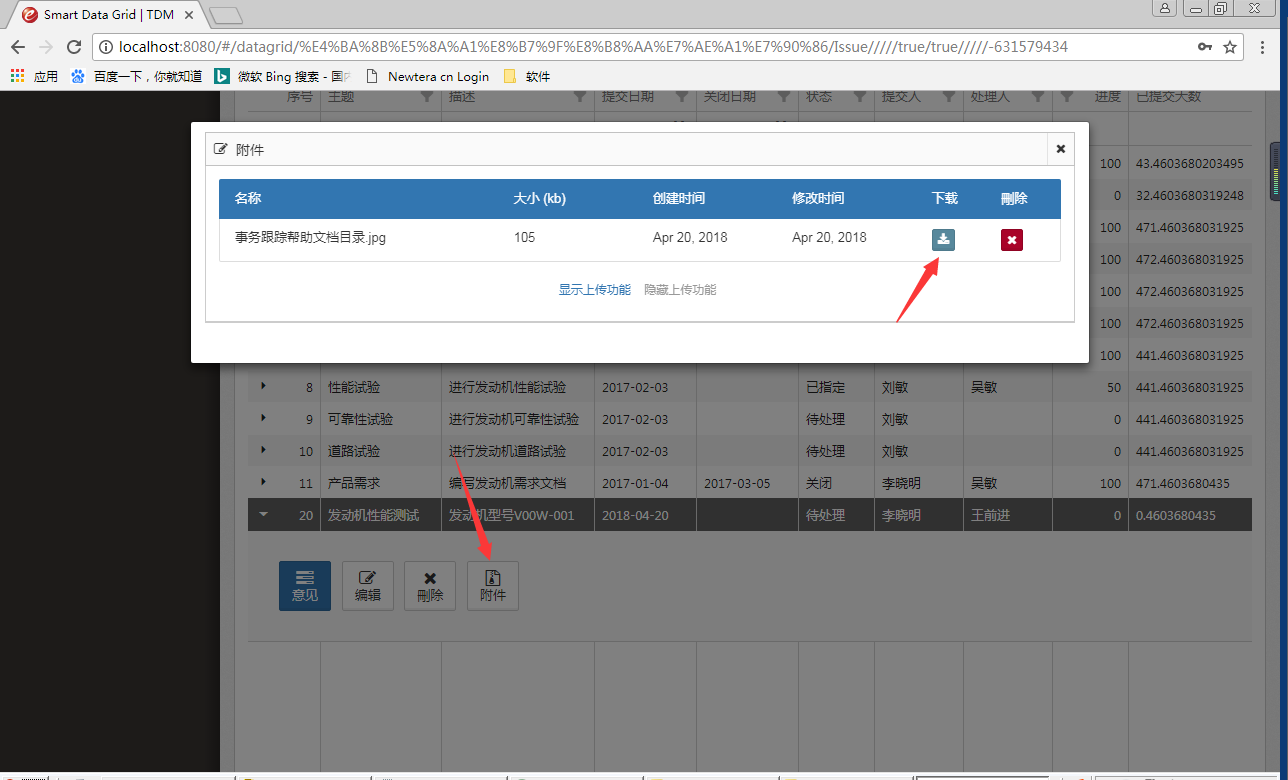
上传的附件可以在打开的表单中点击相应的附件“下载”图标下载,或者在数据记录的命令栏的“附件”命令打开下载。
点击“事务”数据实例展开其命令栏,点击“附件”图标打开附件弹出框,在附件列表中点击附件右边的“下载”图标下载文件,见下图: