创建自定义表单
Ebaas具有依据数据模型自动生成表单的功能。对于数据模型中的每个数据类,Ebaas会自动生成默认表单。默认表单会显示数据类中的所有属性,并在表单中垂直排列。在前面的“数据类增删改查操作”的教程中,您已经体验了使用默认表单对“事务”数据类进行添加和修改数据实例的操作。
假如默认表单不能满足您的业务需求,Ebaas提供了一个表单设计器让您创建自定义表单。您可以在自定义表单中设计任意的表单布局,有选择地插入数据类的属性,甚至插入关联数据类的属性或关联数据类的二维表格等(将在后续的教程介绍)。
Ebass的表单设计器是基于Web的工具。与市场上的常见的表单设计器不同之处在于Ebaas表单设计器是基于数据模型驱动的,只负责界面模板的设计,由数据模型的定义决定属性的显示方式和校验规则,因而操作简便且易学易用。
本教程将引导您为“事务”数据类创建一个自定义表单,从而熟悉表单设计器的使用:
创建“系统设置”菜单组
表单设计器属于系统设置的功能。后续教程我们还会介绍其它系统设置的功能,比如用户和角色设置等。系统设置功能通常只对系统管理员开放,对普通用户屏蔽。为了方便设置权限控制。我们需要将系统设置的菜单项都放在一个菜单组里。下面我们首先创建“系统设置”菜单组。
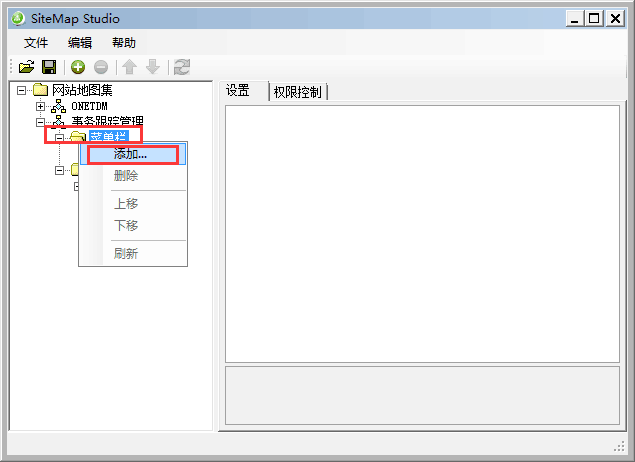
打开SiteMapStudio工具。 在打开的SiteMapStudio界面中右键选择“菜单栏” => 从弹出的菜单 => 选择“添加”命令,如下图所示:

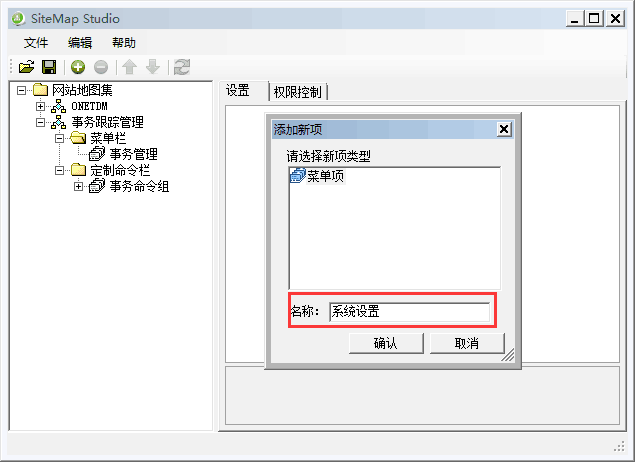
在弹出的“添加新体”=>“名称”输入:系统设置,如下图所示:

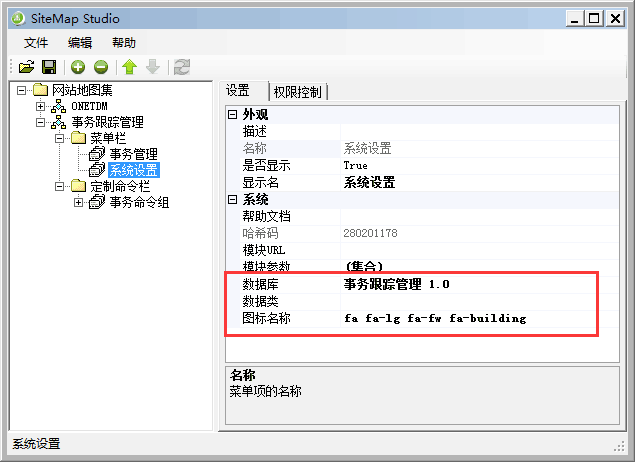
在左边”菜单栏“选中”系统设置“=>右边”设置“卡,做如下参数设置:
- “数据库”栏选择:事务跟踪管理1.0
- “图标名称”栏输入:fa fa-la fa-fw fa-building
如下图所示:

创建表单设计器菜单
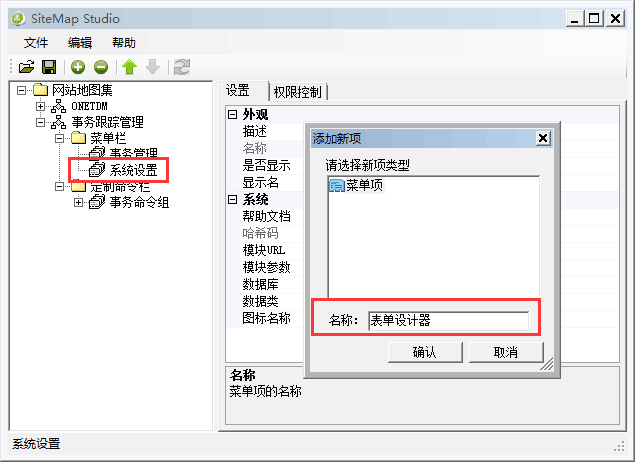
在左边”菜单栏“右键单击”系统设置“=>在弹出“添加新项”框,“名称”栏输入:表单设计器,如下图所示:

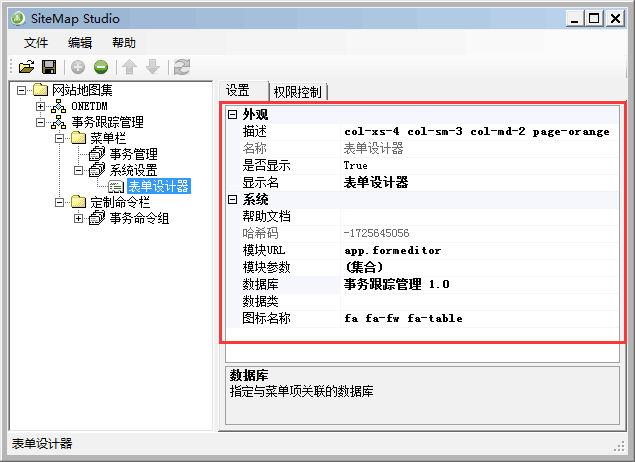
单击确定按钮,在左边”菜单栏“选中”表单设计器“=>右边”设置“卡,做如下参数设置:
- “描述”栏输入:col-xs-4 col-sm-3 col-md-2 page-orange (这个设置菜单的显示大小和颜色)
- “模块URL”输入:app.formeditor
- “数据库”栏选择:事务跟踪管理1.0
- “图标名称”栏输入:fa fa-fw fa-table
如下图所示:

完成后,保存修改并重启Ebaas Server。
打开表单设计器
由于表单设计器是基于Web的,使用Web浏览器连接到http:// localhost:8080,并以“demo1”用户身份登录,密码为“888”。
进入“首页” => 点击“表单设计器”图标,如下图所示:

创建表单模板
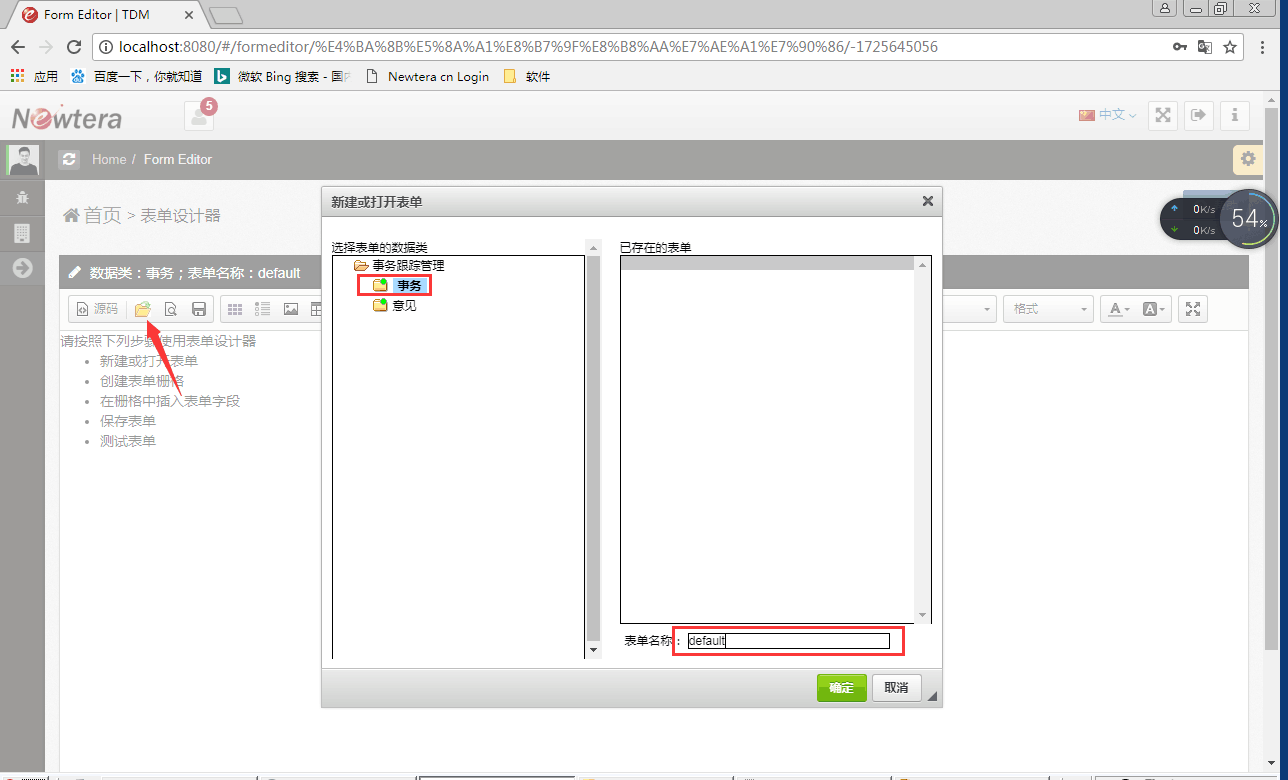
进入“表单设计器”页面后,单击工具栏“文件夹”图标,弹出“新建或打开表单”,选中左边“事务”数据类 => 在右边底部“表单名称”处输入:default,如下图所示:

插入表单标题
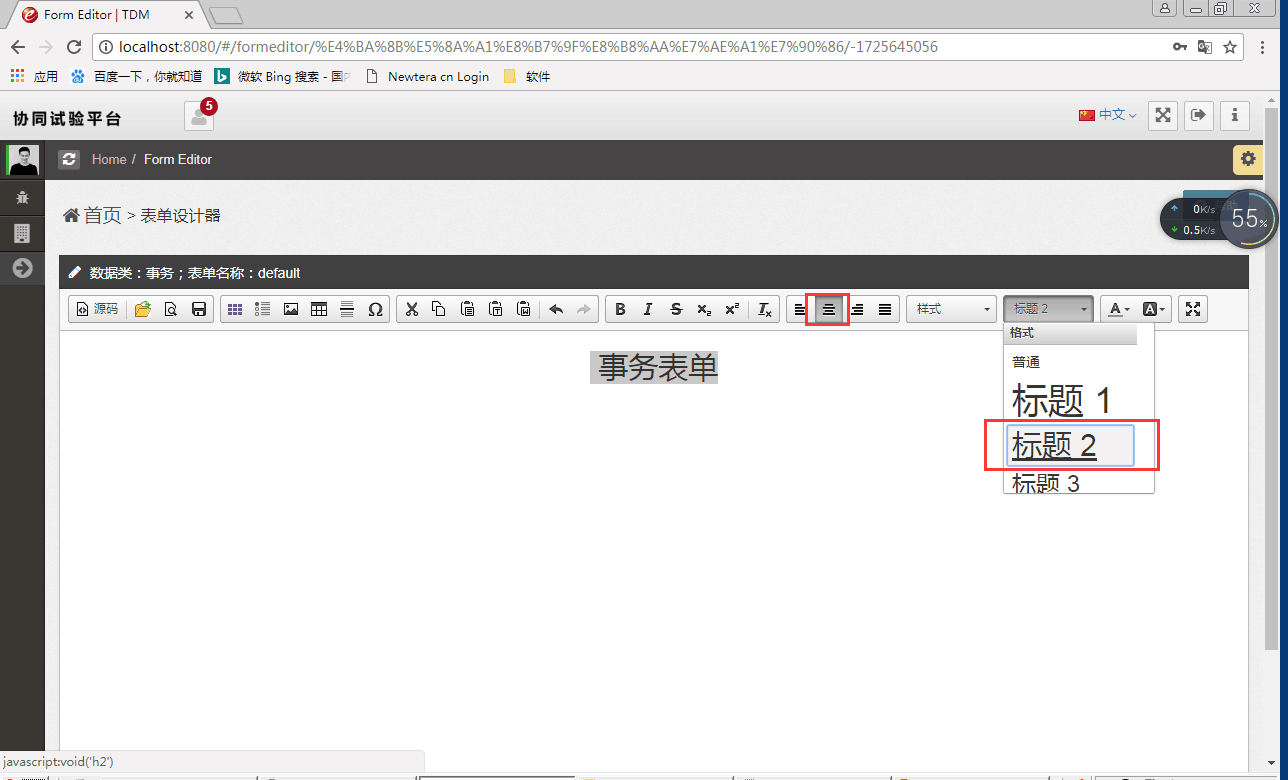
在“表单设计器”页面,输入标题“事务表单” => 选择工具拦“居中”图标 => 单击“标题”下拉菜单中 => 选择“标题2”,如下图所示:

插入表单栅格布局
在这里,您可以使用Bootstrap网格作为表单布局,这会使表单具有响应式界面,可以在移动设备上自动调整表单的宽度。
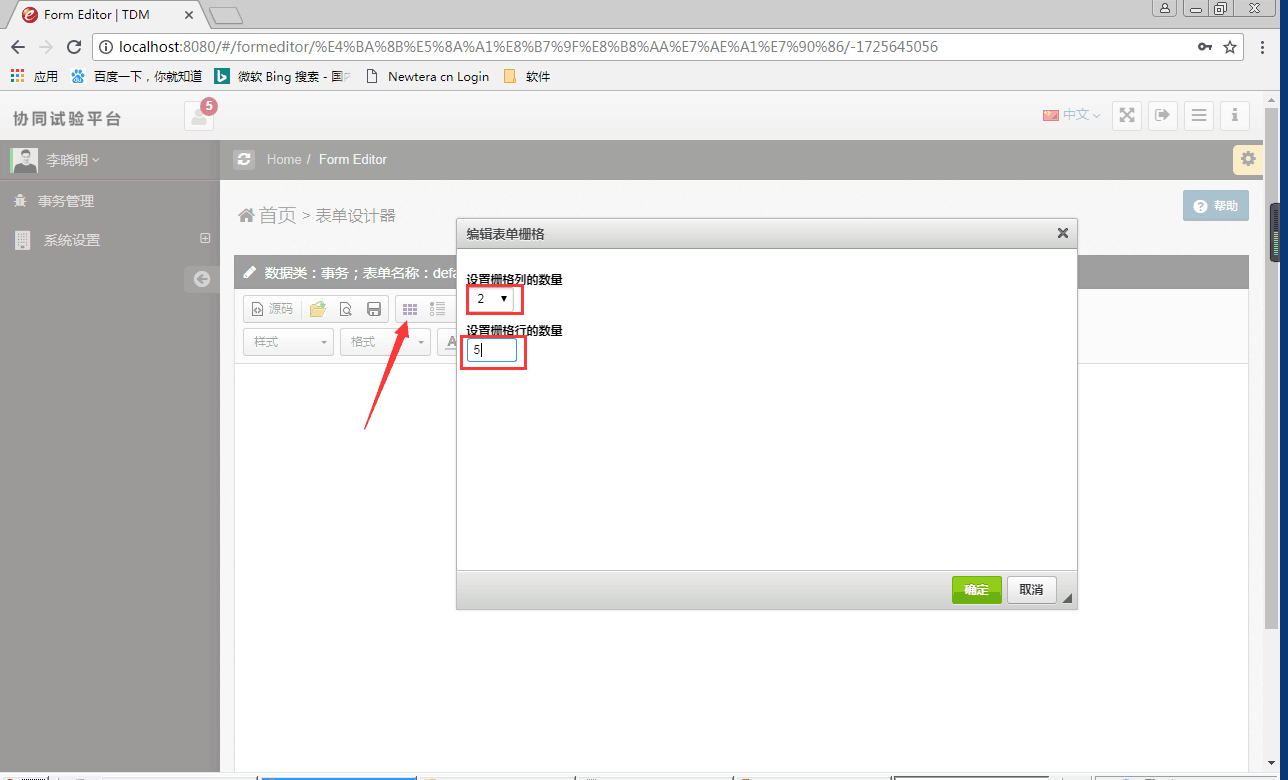
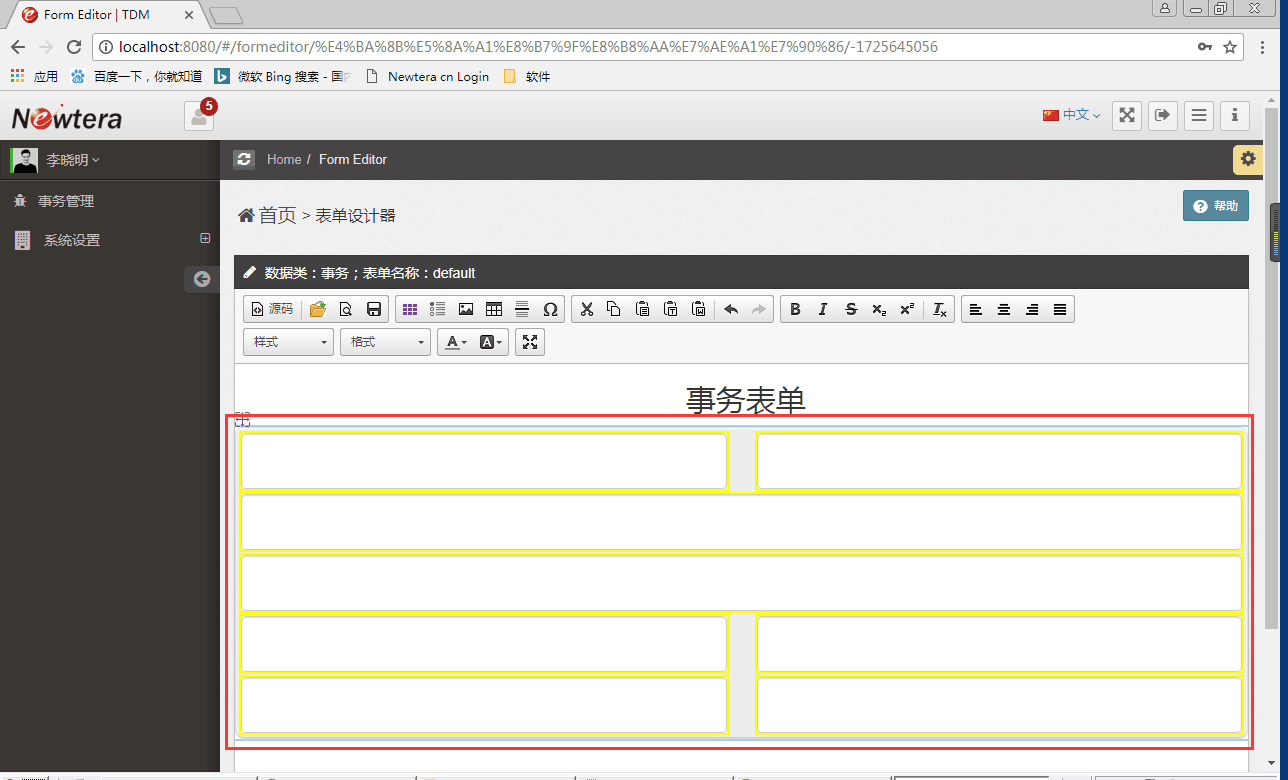
将光标换行到“事务表单”标题的下一行 => 单击“栅格”图标 => 在弹出的“编辑表单栅格”框中选择栅格列数和栅格行数(列数和行数的具体数值根据表单页面布局而定):

建议按照下图所示的布局插入栅格。单击“确认”按钮,结果如下图所示:

插入数据类属性
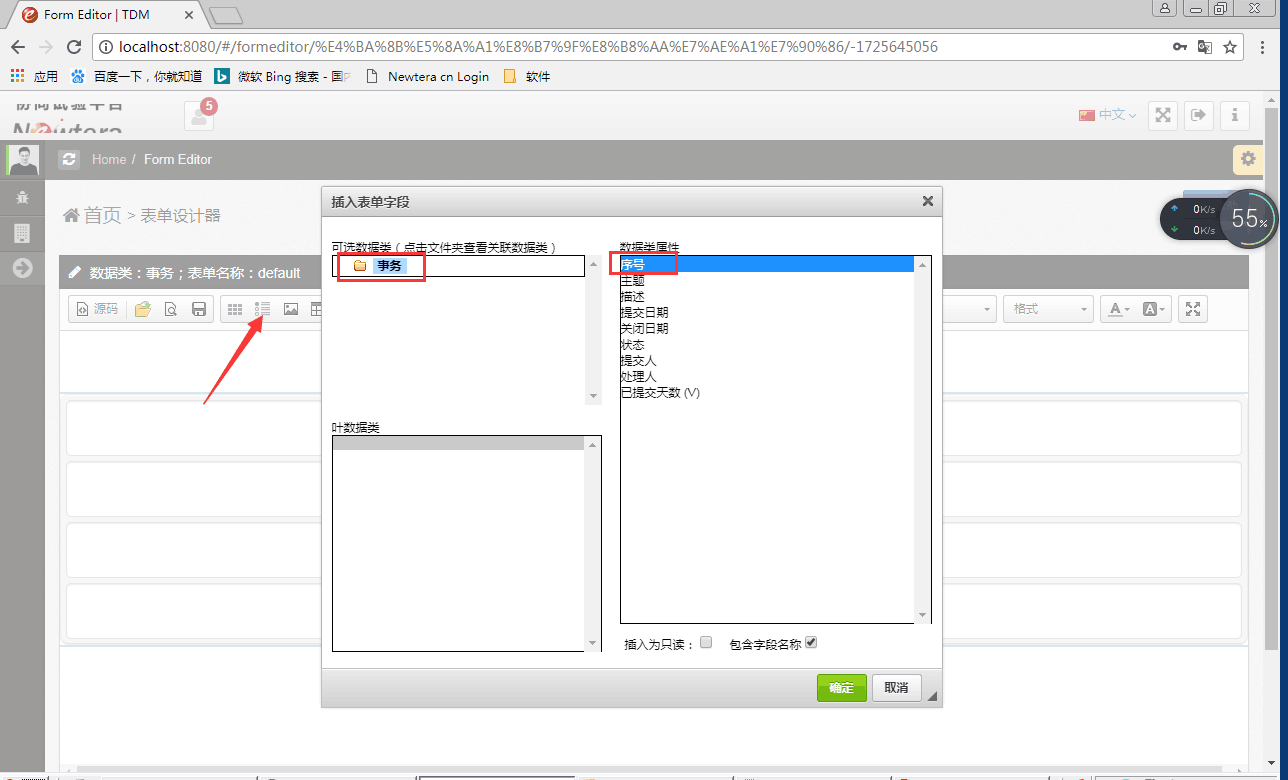
将光标选择栅格的第一行第一列 => 单击工具栏“属性”图标 => 在弹出的“插入表单字段”框中 => 左边选中“事务”数据类 => 右边“数据类属性”选择“序号”属性,如下图所示:

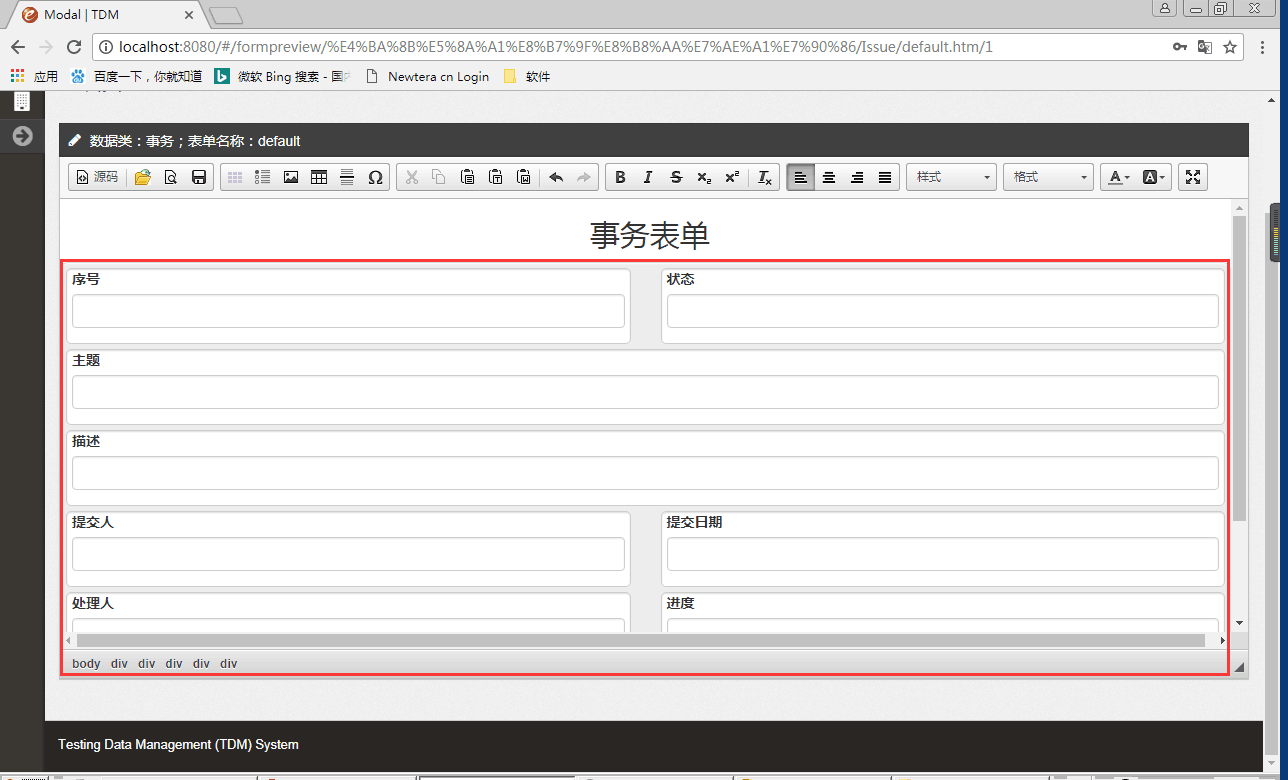
单击“确定”按钮,其它属性插入依此类推,结果如下图所示:

保存表单
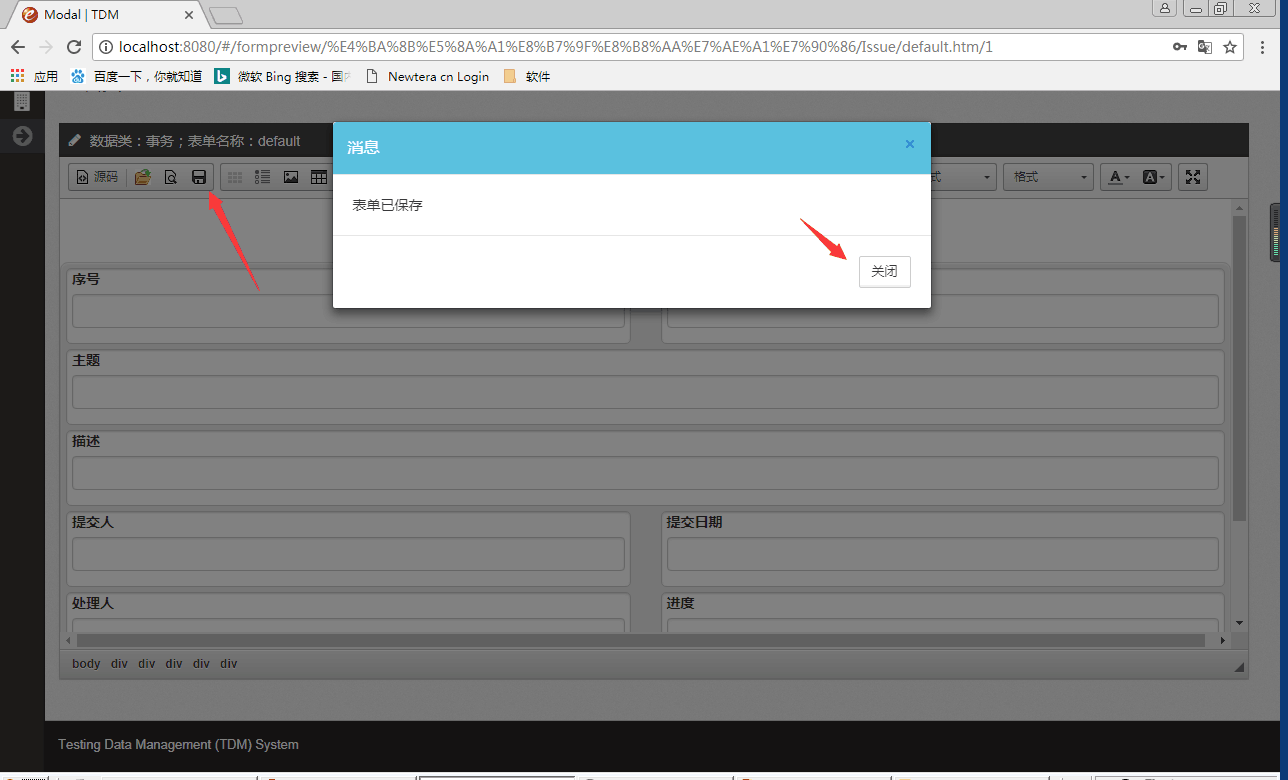
单击工具栏“存盘”图标,在弹出“消息”框中,显示“表单已保存”信息,如下图所示:

单击“关闭”按钮。
预览表单
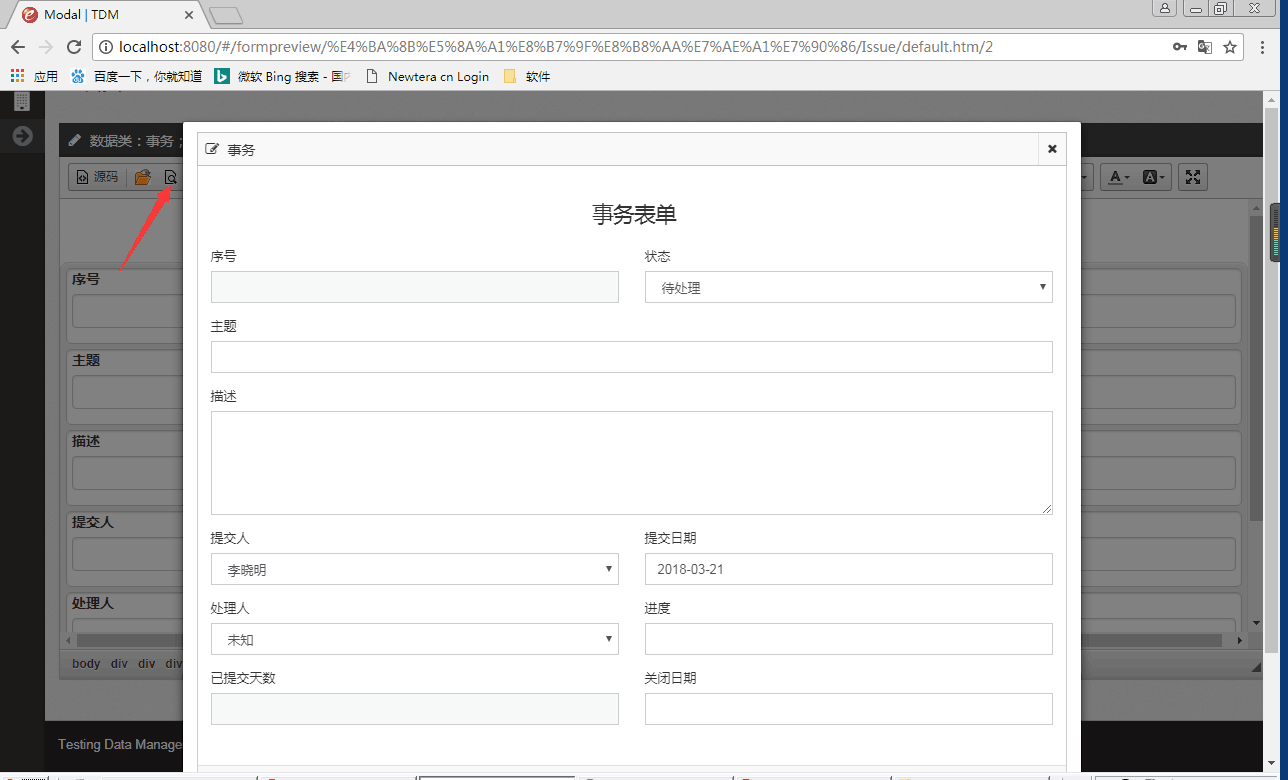
预览呈现给用户的表单形式。单击工具栏“预览”图标,弹出最终的“事务”自定义表单,如下图所示:

完成预览后,单击“关闭”按钮。
测试自定义表单
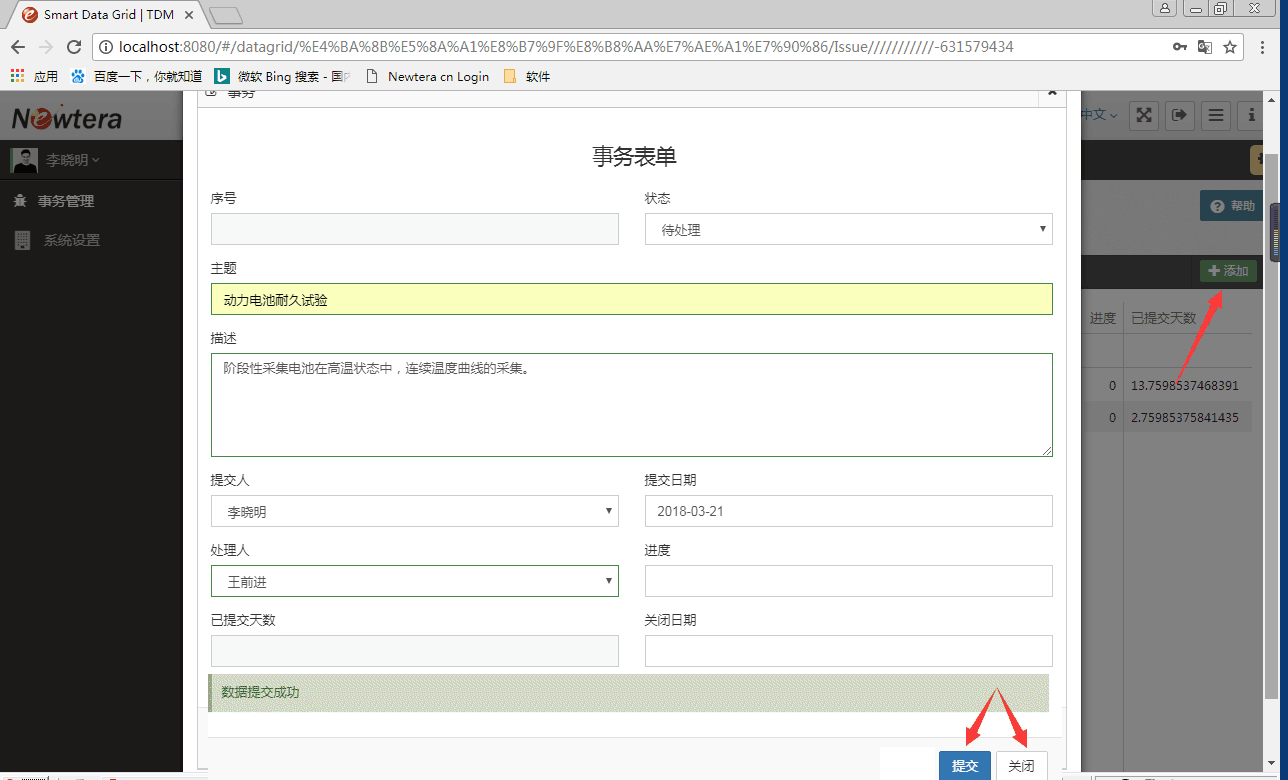
在Web浏览器切换到“事务跟踪”表格界面,单击右上角“+添加”按钮,弹出自定义的“事务表单”,输入相关数据后,单击“提交”按钮,出现“数据提交成功”信息,再单击“关闭”按钮,如下图所示:

点击某个事务数据实例,在展开的命令栏中点击“编辑”,也会打开自定义表单进行编辑。